在使用ChatGPT时,模型的回复内容是一个字一个字蹦出来的,而不是整段话直接出现,因为模型需要不断预测接下来要回复什么内容,如果等整段回复生成之后再输出到网页,用户体验就会很差,一直以为这种流式输出效果是用WebSocket实现的,后来接入open ai接口,发现接口是http协议,才了解到SSE技术。
Server-Sent Events (SSE) 是一种基于 HTTP 协议的服务器推送技术,它允许服务器向客户端发送数据和信息。与 WebSocket 不同,SSE 是一种单向通信方式,只有服务器可以向客户端推送消息。SSE 是 HTML5 规范的一部分,使用非常简单,主要由服务端与浏览器端的通讯协议(HTTP协议)和 EventSource 接口来处理 Server-sent events 组成,服务器端的响应的内容类型是“text/event-stream”。
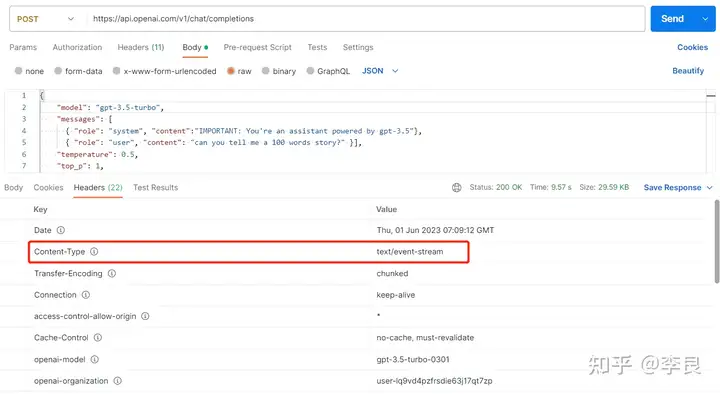
使用postman给open ai接口发个请求,验证一下。
可以看到响应头中的Content-Type为text/event-stream:

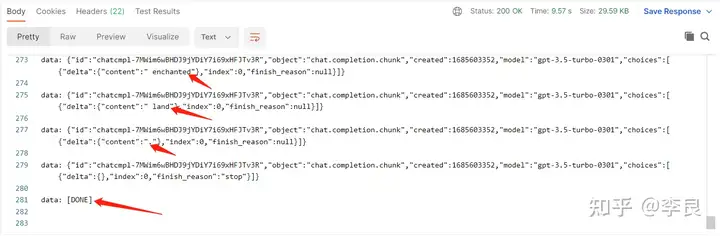
再看响应体,可以看到有很多个以data: 开头的片段,每个片段包含一个choices数组,数组元素的delta.content属性的值是一个单词,每个片段中的单词连起来就是ChatGPT回答的内容,最后一个片段内容是[done],表示输出结束。

由此可验证open ai的接口是通过SSE技术来实现的。
接下来我们写一个简单的demo来模拟一下ChatGPT的输出效果,更直观的学习和体验SSE技术。
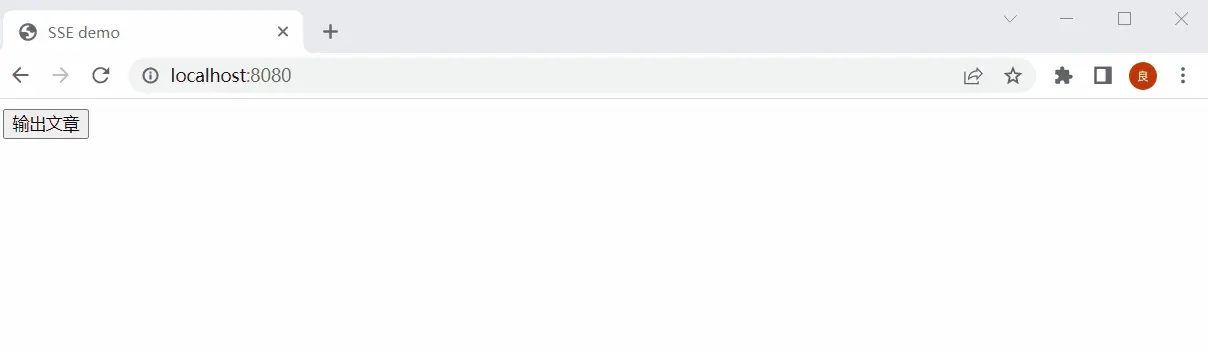
新建springboot项目,包含一个原生的index.html页面和一个http接口,页面请求接口,接口读取一个txt文件并将文件内容流式输出到页面。点击查看github源码
页面代码:
<body>
<button type="button" onclick="output()">输出文章</button>
<div id="message"></div>
<script>
function output() {
let source = new EventSource(
'http://localhost:8080/article');
let innerHTML = '';
source.onmessage = function (e) {
if (e.data == '[done]') {
source.close();
} else {
innerHTML += e.data;
document.getElementById("message").innerHTML = innerHTML;
}
};
}
</script>
</body>服务端代码:
@Controller
public class SseController {
@Autowired
private ResourceLoader resourceLoader;
@RequestMapping("/article")
public void sendArticle(HttpServletResponse res) throws Exception {
res.setContentType("text/event-stream;charset=UTF-8");
Resource resource = resourceLoader.getResource("classpath:1.txt");
InputStream inputStream = resource.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
String line;
while ((line = reader.readLine()) != null) {
// 这里用空格来将一行内容分为多个单词输出
String delimiter = " ";
String[] words = line.split(delimiter);
// 为了支持将中文句子分为单个汉子输出
if (words.length == 1) {
delimiter = "";
words = line.split(delimiter);
}
for (int i = 0; i < words.length; i++) {
// 每次只输出一个词,每个片段以data: 开头,以\n\n结尾
res.getWriter().write("data: " + words[i] + delimiter + "\n\n");
res.getWriter().flush();
// 睡眠100ms,便于观察效果
Thread.sleep(100);
}
// 由于每次读的是一行数据,因此输出一个换行
res.getWriter().write("data: </br>\n\n");
}
// 也用[done]来标识结束
res.getWriter().write("data: [done]\n\n");
res.getWriter().flush();
}
}